GTmetrix PageSpeed Tips for Achieving a Faster Site Lots Time
GTmetrix PageSpeed Tips for Achieving a Faster Site Lots Time
Blog Article
Maximize Web Site Efficiency With Gtmetrix Pagespeed Analysis
In today's digital landscape, internet site efficiency is paramount for individual complete satisfaction and retention, making tools like GTmetrix essential for efficiency analysis. By taking a look at crucial metrics such as Page Lots Time and efficiency ratings, services can discover hidden inefficiencies that may hinder their on-line visibility. Nonetheless, the obstacle lies not just in recognizing these issues, yet in efficiently implementing the suggested optimizations. As we explore the subtleties of GTmetrix PageSpeed evaluation, it comes to be evident that a tactical strategy is vital for continual improvement and competitive benefit. What specific methods can be employed to make sure that these insights convert right into real-world performance gains?
Recognizing GTmetrix Introduction
GTmetrix is a powerful tool developed to analyze web site performance, supplying important understandings that help maximize loading speeds and enhance customer experience. By providing detailed records on different facets of a site's efficiency, GTmetrix makes it possible for programmers and web designers to determine prospective traffic jams and boost total effectiveness.

Furthermore, GTmetrix enables users to check their sites from multiple geographical places and across different devices, ensuring a comprehensive efficiency assessment. This ability is vital for understanding how different variables, such as web server area and tool type, can affect individual experience. Overall, GTmetrix functions as an important resource for anyone looking for to enhance their website's performance and deliver a seamless experience to individuals.
Trick Metrics to Examine
Analyzing essential metrics is essential to comprehending a site's efficiency and determining locations for improvement. GTmetrix supplies numerous crucial metrics that supply insights right into a website's performance.

Another crucial metric is the PageSpeed Score, which examines a site's efficiency based upon numerous factors and ideal methods. The YSlow Score enhances this by evaluating the site according to Yahoo's performance guidelines.
In addition, examining the Waterfall Chart is important, as it visually represents the loading series of all web page parts, permitting the identification click for more of traffic jams or hold-ups. Finally, the variety of Requests shows how several sources are loaded, which can affect lots times; decreasing these requests often results in improved efficiency. Concentrating on these vital metrics will aid enhance internet site effectiveness efficiently.
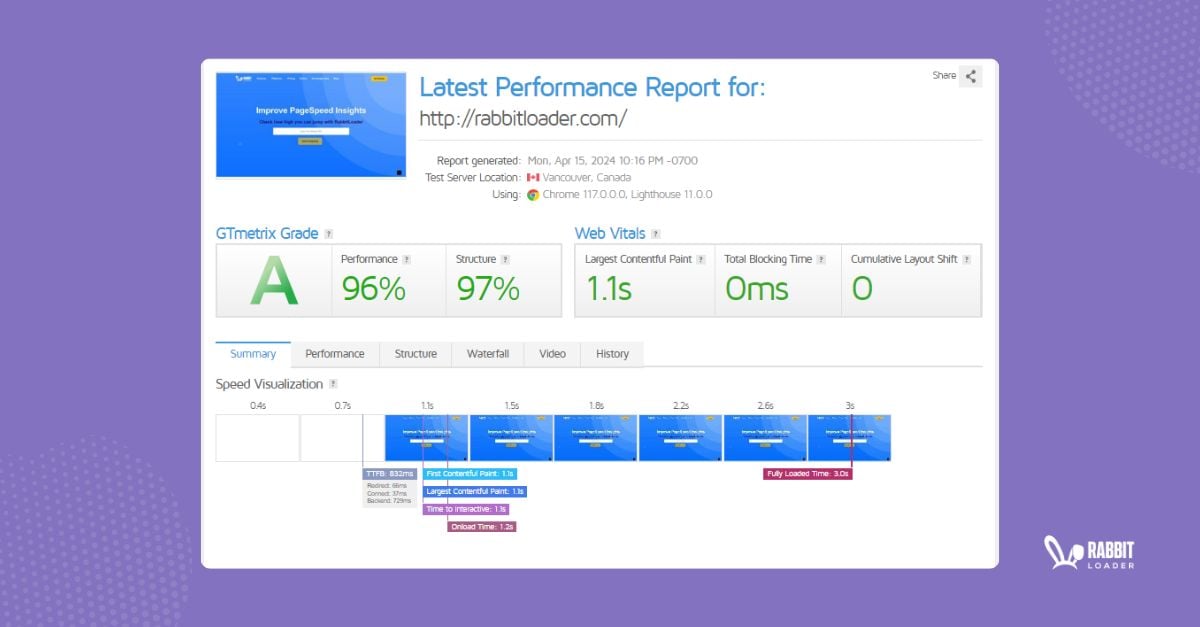
Interpreting GTmetrix Reports
Understanding the details of a GTmetrix report is necessary for designers and web designers intending to enhance website performance. gtmetrix pagespeed. A typical report is divided right into several essential sections, consisting of the performance score, waterfall graph, and referrals. The performance score, stemmed from both Google Lighthouse and Web Vitals, supplies a fast photo of how well the site is carrying out, with scores ranging from 0 to 100
The waterfall chart visually represents the filling series of web page aspects, permitting individuals to recognize bottlenecks. Each access in the graph information the demand made, the period taken, and the sort of resource, assisting in a granular evaluation of filling time.
Furthermore, the referrals section provides workable insights tailored to the details performance problems discovered. These suggestions are often classified by their prospective influence on efficiency, assisting developers prioritize which alters to apply initially.
Implementing Recommended Changes
After analyzing the understandings given in the GTmetrix record, the following step includes executing the advised changes to improve internet site performance. Prioritization is essential; focus initially on high-impact pointers that can produce immediate results.

Next, attend to any kind of render-blocking sources determined in the record. This usually includes postponing the loading of JavaScript and CSS files or inlining important styles. By enhancing these elements, you can boost viewed loading times and general individual experience.
Take advantage of internet browser caching to store regularly accessed resources locally on users' devices. This minimizes web server demands blog and accelerates page filling for return site visitors.
Ultimately, consider carrying out a material delivery network (CDN) to distribute content extra effectively across various geographical places, lowering latency.
Each of these modifications can dramatically improve internet site performance, resulting in improved customer complete satisfaction and possibly higher conversion prices (gtmetrix pagespeed). By carefully using these recommendations, your site will certainly be better positioned to do optimally in today's competitive electronic landscape
Surveillance Performance Gradually
Consistently checking website efficiency is necessary for keeping ideal performance and user experience. Over time, different aspects, such as updates to web technologies, adjustments in customer habits, and enhanced traffic, can considerably influence your site's performance metrics. Utilizing tools like Gtmetrix permits organized tracking of crucial performance indications (KPIs) such as page tons times, overall page size, and the variety of requests.
Developing a normal surveillance schedule is critical. Weekly or month-to-month evaluations can assist recognize trends and determine specific issues prior to they intensify right into bigger problems. By examining historical performance data, web designers can correlate modifications in efficiency with content enhancements or details updates, allowing educated decision-making regarding future optimizations.
Furthermore, establishing performance benchmarks based on market criteria provides a clear target for recurring improvements. Alerts for considerable efficiency inconsistencies can further improve responsiveness to prospective issues.
Conclusion
In verdict, leveraging GTmetrix PageSpeed evaluation dramatically improves site performance by supplying vital insights into performance metrics. Continual tracking of efficiency metrics makes certain that enhancements are endured over time, allowing for a positive technique to emerging problems.
In today's digital landscape, site efficiency is vital for customer satisfaction and retention, making tools like GTmetrix important for performance analysis.Additionally, my blog GTmetrix allows individuals to examine their sites from numerous geographical locations and throughout different tools, ensuring a detailed efficiency evaluation. Generally, GTmetrix serves as a very useful resource for anyone seeking to enhance their web site's performance and deliver a seamless experience to users.
By evaluating historic performance information, web designers can associate changes in efficiency with details updates or material additions, allowing educated decision-making regarding future optimizations.
In conclusion, leveraging GTmetrix PageSpeed analysis considerably enhances internet site effectiveness by supplying crucial insights right into performance metrics.
Report this page